WordPressの固定ページをどのように使えばいいか、お悩みの方も多いのではないでしょうか?
WordPressでブログを運営するなら、固定ページの利用は必須です。
固定ページを使えるようになれば、ブログでできることの幅が広がりますよ!
この記事では、WordPressでブログを運営する方に向けて、固定ページで作成すべきページや作り方を解説しています。
この記事は以下のような人におすすめ!
- WordPressブログ初心者の人
- WordPressの固定ページの用途が知りたい人
- 固定ページと投稿の使い分け方が知りたい人
この記事を読めば、ブログに必要な固定ページを作れるようになります。
WordPressブログ初心者の方は、ぜひ参考にしてくださいね!
目次
WordPressの固定ページとは?

WordPressの固定ページは、カテゴリーなどに属さない独立したページを作るときに利用します。
とくにWordPress初心者の方は、固定ページと投稿の違いや使い分けがよく分からない方も、多いのではないでしょうか。
固定ページと投稿は同じように思われますが、用途が異なります。
それぞれの特徴や用途を理解して、適切に使い分けましょう。
固定ページと投稿の違い
固定ページと投稿は一見同じようなページを作成できるため、どのように使い分けるか分からない方もいるでしょう。
それぞれできることとできないことがあるため、用途も異なります。
以下は、固定ページと投稿の違いと用途をまとめた表です。
| 固定ページ | 投稿 | |
|---|---|---|
| 投稿一覧 | 表示されない | 表示される |
| タグ・カテゴリーに 紐づけ | できない | できる |
| ページの親子関係 | 作れる | 作れない |
| ページごとの デザイン変更 | できる | できない |
| 用途 | ・プライバシーポリシー ・運営者情報 ・お問い合わせなど | ブログ記事 |
固定ページは、公開しても新着記事やカテゴリーなどの投稿一覧に表示されず、時系列やタグ・カテゴリーに関連しないページを作れます。
また、テンプレートを変更し、ページごとにデザインを変えることも可能です。
このような特徴から、固定ページはプライバシーポリシーなどの独立した内容のページに向いています。
対して投稿は、タグやカテゴリーに紐づけることが可能。
公開すれば自動的に投稿一覧に表示され、記事ごとに関連する内容にアクセスしやすいのが特徴です。
そのため、ブログ記事に向いています。
上記のような違いがあるため、作成するページの用途に合わせて、固定ページと投稿を適切に使い分けましょう。
ブログに必要!固定ページで作成すべき4つのページ

WordPressでブログを運営するときに、固定ページで作成すべきページは以下の4つです。
それぞれのページに記載する内容や必要性について、解説します。
プライバシーポリシー・免責事項
個人のブログにも、「プライバシーポリシー」と「免責事項」を記載したページが必要です。
プライバシーポリシーとは?
プライバシーポリシーとは、個人情報の取り扱いに関する方針を記載した文書のこと。
Webサイト上で個人情報を収集する目的、利用用途、取り扱い方法、免責事項などを明記します。
個人のブログでも、お問い合わせなどで個人情報を取得するため、その利用用途をユーザーに示す必要があるのです。
また、Googleアナリティクスやアドセンスなど、ブログ運営に必要なツールを利用するにあたっても、プライバシーポリシーの明記が必須となります。
免責事項とは?
免責事項とは、何らかのトラブルが発生したときに、責任を免れる事項を記載した文書です。
たとえば、記事でおすすめした家電を読者が購入し、使用中に壊れたときに、商品の弁償を求められても困りますよね。
免責事項として「こういった事態には責任を取らない」という内容を明記しておくことで、上記のようなトラブルを防げるのです。
インターネット上には、プライバシーポリシーや免責事項のテンプレート(ひな形)が公開されているので、それらを参考にしてページを作成するとよいでしょう。
テンプレートを利用するときは、その内容をしっかり確認してくださいね。
自身のブログに合わせて、適宜変更して利用しましょう。
お問い合わせフォーム
お問い合わせフォームは、ブログの読者などユーザーと連絡を取るための窓口として必要です。
ブログを運営するなかで、運営者とユーザーが連絡を取り合うケースがあります。
たとえば、ブログへの広告掲載依頼など新しい仕事へ繋がる連絡を、問い合わせフォームからもらえる可能性がありますよ。
また、ブログに他者の著作物を掲載してしまっていたときに、連絡窓口があればトラブルを最小限に抑えることに繋がります。
このように、ユーザーとの連絡窓口として、お問い合わせフォームは必要なのです。
問い合わせフォームは、プラグインを使うと初心者でも専門知識なしで作れるのでおすすめですよ!
運営者情報(プロフィール)
運営者情報のページは必須ではありませんが、作成することでブログにメリットがあります。
運営者情報には、自身のプロフィールや経歴、ブログを始めた経緯やコンセプトなどを記載しましょう。
そうすれば、ブログの読者に共感や親近感を持ってもらいやすくなります。
また、ブログのテーマに関係する経歴があれば、記事の信頼性や専門性も増しますよね。
これらのメリットを記載すれば、上位表示に繋がる可能性も期待できますよ。
当サイトにも運営者情報があるので、参考にしてみてくださいね!
▶ 運営者情報 | ブログ初心者ナビ
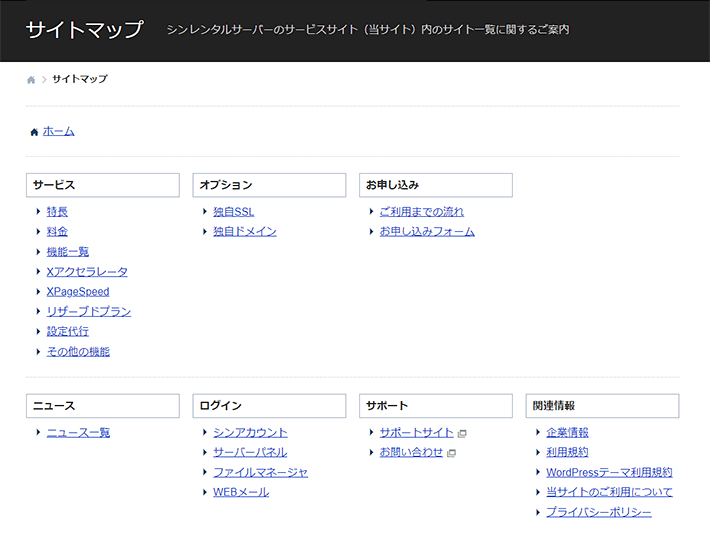
サイトマップ(※任意)
サイトマップとは、そのWebサイト上のコンテンツを一覧で表示しているページのこと。
Webサイトにおけるサイトマップは、ユーザーが見るための「htmlサイトマップ」とクローラー向けの「xmlサイトマップ」の2種類あります。
ここでは、ユーザーが見るための「htmlサイトマップ」について解説します。
ブログの記事が増えてきたときに、htmlサイトマップがあるとユーザーの利便性が上がるでしょう。
以下は、「シンレンタルサーバー」のサイトマップです。

カテゴリごとにページが一覧表示されていれば、そのブログに掲載されている記事や、関連記事などが分かりやすいですよね。
ブログの記事が増えてきたら、サイトマップの作成も検討しましょう。
サイトマップの作成にはプラグインを利用するのが便利ですよ!
記事がカテゴライズされて表示されたり、ページが増えたときに自動的にリンクが追加されたりと、作成や管理の手間が省けます。
固定ページの作成方法と設定項目

ここからは、固定ページの作り方と設定する項目を解説していきます。
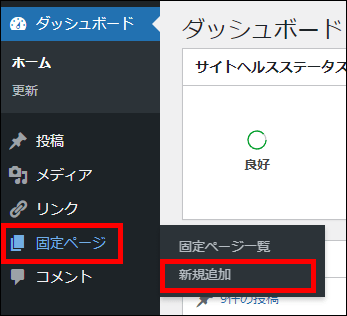
WordPressの管理画面にログインします。
メニューから「固定ページ」 を選択し、「新規追加」をクリックしてください。

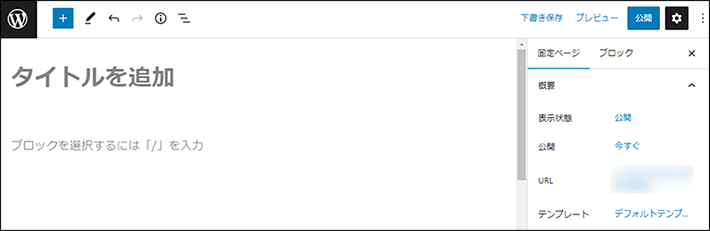
固定ページの作成画面が表示されるので、コンテンツを作成しましょう。

最低限設定が必要な項目は以下のとおりです。
| パーマリンク(URL) | ページのURLになります。何のページか分かるように、ローマ字や英単語で設定するのが一般的です。 |
| テンプレート | オリジナルのテンプレートを適用する場合に設定。(※固定ページ用のテンプレートファイルが複数ある場合に、項目が表示されます。) |
| タイトル | ページのタイトルです。 |
| 本文 | ページのコンテンツです。投稿と同様の方法で作成できます。 |
状況に合わせて、メタキーワード、メタディスクリプション、アイキャッチなども設定しましょう。
コンテンツや各項目の設定が完了したら、公開ボタンを押します。
設定したURLにアクセスして、正常に表示されれば完了です。
固定ページへのリンクを追加する方法

固定ページを公開しても、ページへのリンクは自動的に追加されません。
そのため、任意の場所にページへのリンクを設置する必要があります。
ここからは、以下の2箇所にリンクを追加する方法を解説します。
それぞれの手順を解説します。
メニューにリンクを追加する
まず、Webサイトの全ページに共通して表示されるメニューに、リンクを追加する方法です。
全ページのヘッダーやフッターなど、固定の位置にリンクを設置できます。
それでは、新しくメニューを作成して、リンクを追加する手順を解説します。
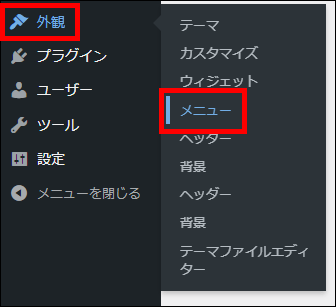
管理画面のメニュー「外観」から「メニュー」をクリックします。

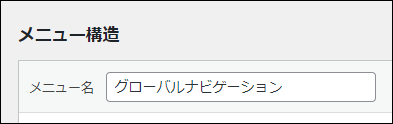
「メニュー構造」の「メニュー名」を入力しましょう。
とくに決まりはありませんが、分かりやすいメニュー名にするのがおすすめです。

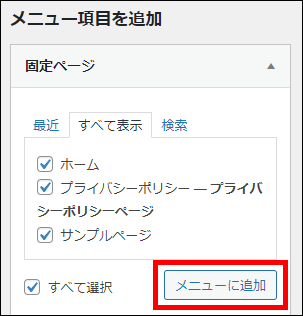
「メニュー項目を追加」の「固定ページ」から、リンクを追加したいページにチェックを入れ、メニューに追加をクリックします。

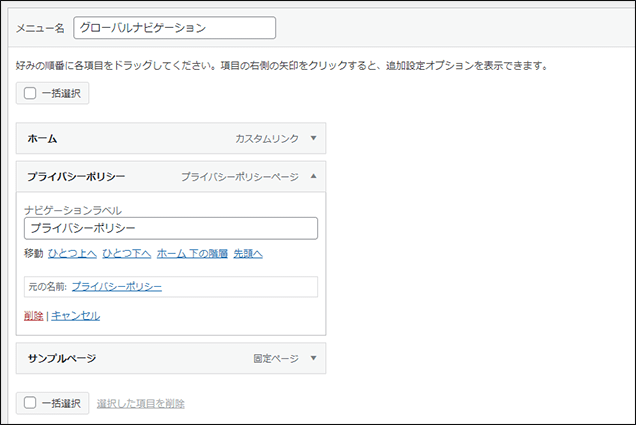
メニュー構造内に、リンクを追加するページが表示されます。
リンクとして表示されるテキストを編集したい場合は、該当の項目を選択して「ナビゲーションラベル」を編集してください。
各項目を上下にドラッグ&ドロップすれば、リンクの表示順変更も可能ですよ。

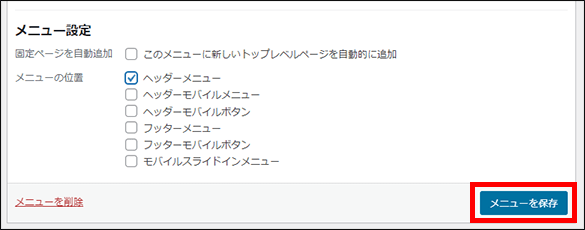
「メニュー設定」から、メニューを表示したい位置を選択しましょう。
今回は、ヘッダーメニューを選択します。
「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れておくと、作成した固定ページが自動的にメニューに追加されるようになります。
必要に応じて、設定してください。
各設定が完了したら、右下のメニューを保存をクリックします。

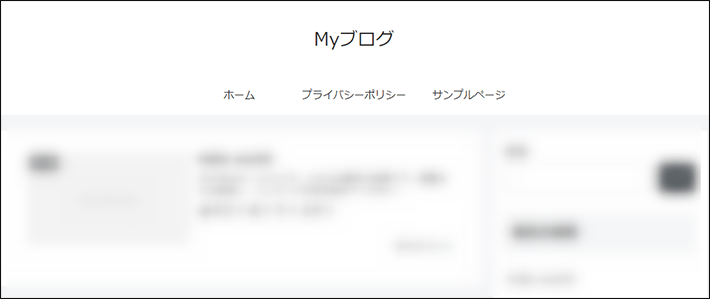
ブログを表示して、設定した箇所にメニュー(リンク)が表示されていれば完了です。
リンクが正しく設定されているかどうか、念のためクリックして確認しておきましょう。

ウィジェットに追加する
続いては、ウィジェットで固定ページのリンクを追加する方法です。
ウィジェットは、記事内やサイドバーなど、コンテンツ内に固定でリンクを表示したい場合に利用します。
今回はWordPressの標準ウィジェットを利用して、サイドバーに固定ページのリンクを追加する手順を解説します。
WordPressのテーマによって、リンクを追加できる独自のウィジェットが用意されています。
いろいろ試して、使いやすいものを見つけてくださいね!
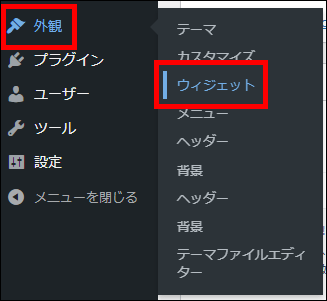
管理画面のメニュー「外観」から「ウィジェット」をクリックします。

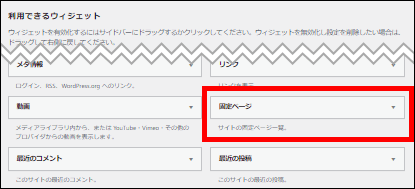
「利用できるウィジェット」から「固定ページ」を選択します。
追加できる場所の一覧から「サイドバー」を選択し、「ウィジェットを追加」 をクリックしてください。

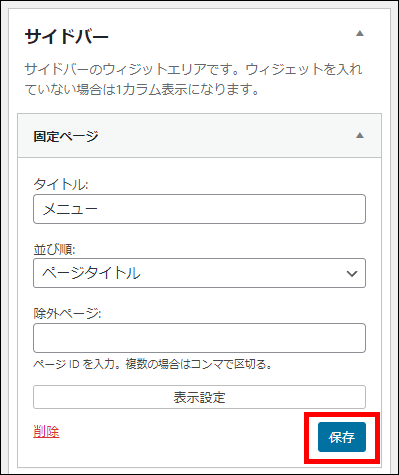
追加したウィジェットをクリックすると、設定項目が表示されます。
それぞれ設定して保存をクリックしましょう。

▼固定ページへのリンクを追加する方法
タイトル
サイドバー上での見出しです。
並び順
ページタイトル、ページ順序、ページIDから選択します。 ページ順序は、固定ページの編集画面で変更可能です。
除外ページ
設定しない場合は、公開中の全個別ページのリンクが表示されます。 リンクを非表示にしたいページがある場合に、ページIDを入力します。
表示設定
ページの種類や特定のページなどで、ウィジェットを表示したくない場合に設定します。
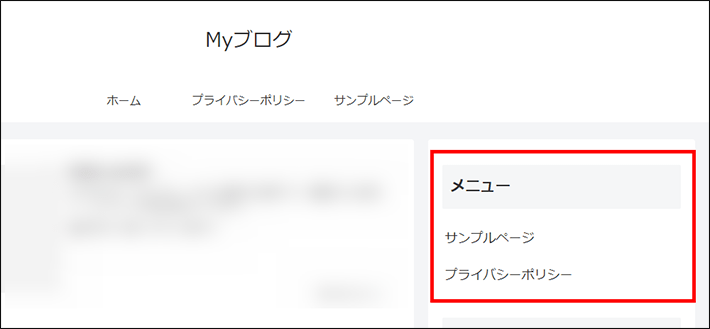
ブログの画面を確認し、サイドバーに固定ページへのリンクが表示されていれば完了です。

ブログのトップに固定ページを設定する方法

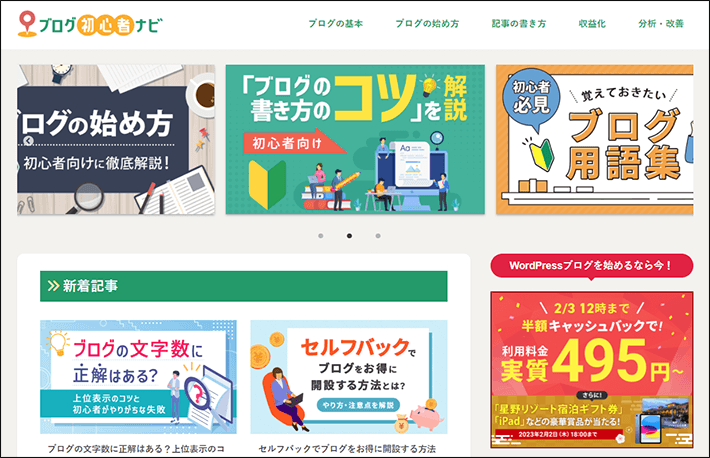
ブログのトップページとして、特定の固定ページを表示させることが可能です。
WordPressのトップページは、初期設定だと投稿一覧が表示されます。
固定ページをトップに設定すれば、デザインやレイアウトなどを自由にカスタマイズできるのです。

内容だけでなく、見た目もオリジナルのトップページを作ることができますよ!
手順は以下のとおりです。
まず、トップページ用の固定ページを作成します。
固定ページのタイトルに決まりはありませんが、トップページ用だと分かる内容にしましょう。
また、トップページ用の固定ページは、パーマリンクを設定しなくても問題ありません。
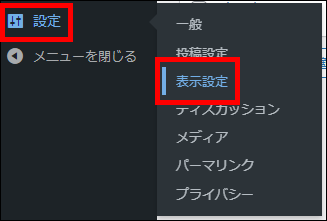
管理メニューから「設定」を選択し、「表示設定」をクリックします。

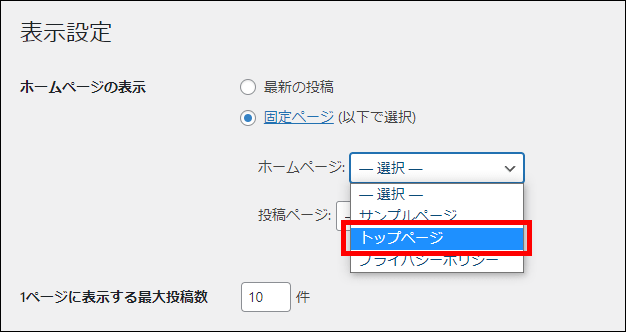
ホームページの表示の項目から、「固定ページ」を選択します。
「ホームページ:」横のプルダウンから、トップページ用に作成した固定ページを選択し、画面下部にある変更を保存をクリックしましょう。

プルダウンでは、固定ページ作成時に設定したタイトルで表示されます。
ブログのトップページを表示し、設定した固定ページになっていれば完了です。
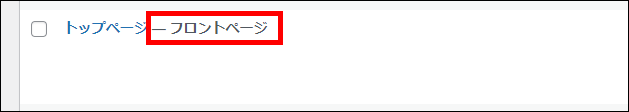
また、管理画面の固定ページ一覧では、トップページに設定したものに「フロントページ」と表示されます。

WordPressブログに必要な固定ページを作成しよう!
この記事では、WordPressブログに必要な固定ページや作り方について解説しました。
- WordPressの固定ページは、タグやカテゴリに属さない独立したページのこと
- 公開した固定ページへのリンクは、任意の場所に自分で設定する
- ブログのトップページに固定ページを設定できる
- プライバシーポリシー・免責事項
- お問い合わせフォーム
- 運営者情報(プロフィール)
- サイトマップ
固定ページは、投稿とは違う用途で利用します。
当記事を参考に、ブログに必要な固定ページを作成してみてくださいね。
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
「シンレンタルサーバー」は国内最速・コスパNo.1(※)の超高性能レンタルサーバーです。
初期費用無料、月額539円からご利用いただけます。
超高速WordPress実行環境「KUSANAGI」の高速化技術を導入し、最先端の国内最速サーバー環境でWordPressブログが運営できます。
.comや.netなど大人気ドメインも永久無料でご利用いただけて大変お得です。
ぜひこの機会に『シンレンタルサーバー』でのWordPressブログ運営をご検討ください!
(※)2024年3月8日、自社調べ。
「ブログ初心者ナビ」では、初心者の方にもブログを楽しく、気軽に運営していただけるような情報を発信しています!
ブログをこれから始める方は下記をぜひご覧ください!
 【初心者必見】失敗しない稼げるブログの始め方を解説!【保存版】
【初心者必見】失敗しない稼げるブログの始め方を解説!【保存版】
 【初心者向け】WordPressブログを簡単開設!【WordPressクイックスタート】
【初心者向け】WordPressブログを簡単開設!【WordPressクイックスタート】